Przestrzeń negatywna w projektowaniu

Wiele elementów w mediach i reklamie przyjęło się w kolorze białym. Odbiorca scrollując newsy, artykuły i posty w mediach społecznościowych przyzwyczaił się do standardów umieszczania czarnej treści na białym tle, jasnego motywu w systemach operacyjnych lub stopkach sponsorskich na plakatach. Skąd taki „trend”? Może kiedyś już obiło Ci się o uszy coś takiego jak „przestrzeń negatywna”? Ale po kolei…
Wszystko leży w badaniach nad fizjologią ludzkiego oka. Akomodacja – bo o nią tutaj chodzi, to proces występujący w ludzkiej soczewce, umożliwiający odpowiednie widzenie obiektów leżących w różnych odległościach i polega na zmianie jej kształtu przy pomocy mięśnia rzęskowego. Wraz ze skupieniem wzroku kurczy się lub poszerza w zależności od ilości otaczającego go światła.
Blisko, jeszcze bliżej
W praktyce wygląda to tak, że obiekty znajdujące się blisko, nasz mózg czyta jako najważniejsze. Możemy je dotknąć, podnieść, powąchać itd. Obrazy o podobnej wielkości i odległości względem siebie są dla nas wartościowo równe, a mniejsze i zlokalizowane dalej nasz mózg postrzega jako mniej ważne.
W przypadku, gdy stosujemy czarną treść na białym tle, oko ludzkie działa podobnie. Podczas czytania, bielą zastępuje sobie poczucie przestrzeni. Soczewka nie potrzebuje wpuszczać dodatkowego światła, ponieważ biały obszar oraz odpowiednio duże marginesy pomagają w skupieniu wzroku na samej literze.
Jasna litera na czarnym tle
Sytuacja odwrotna, czyli biała treść na ciemnym tle, powoduje szersze otwarcie soczewki i zarazem utrudnia skupienie się wzroku. Jeśli jesteś bardzo ciekawy, zachęcam do samodzielnego sprawdzenia tej zasady podczas długiego czytania w negatywie. Wbrew niektórym opiniom, jasna litera na czarnym tle jest znacznie bardziej męcząca dla oczu. To taka mała podpowiedź jeśli będziesz zastanawiać się nad zmianą motywu w systemie operacyjnym na ciemny. Oczywiście wszystko zależy od upodobań. Jednak nie bez przyczyny książki drukowane są właśnie czarno na białym.
W przypadku projektowania grafik, plakatów czy innych materiałów, sprawa nie jest już taka oczywista, gdyż ludzkie oko nie potrzebuje skupiać aż tyle uwagi na każdej pojedynczej literze. Tym bardziej że treści umieszczane w Internecie i w social mediach, są przez nas scrollowane w ogromnej ilości i bardzo rzadko zatrzymujemy oko na czymś dłużej.
Niemniej dobre projektowanie łatwo odróżnić od przypadkowego.
Czym jest biała przestrzeń?
White space to w tłumaczeniu „przestrzeń negatywna”, która w projektowaniu odnosi się do pustych powierzchni na obszarze roboczym, oddzielających elementy znajdujące się w projekcie. Co ciekawe, niekoniecznie musi oznaczać bieli. Tak naprawdę nie ma znaczenia, jakie jest tło, na którym pracujemy. Może być w każdym kolorze, a nawet w wielobarwnej fotografii lub rozmytym połączeniu kolorów. Ważna jest czytelność oraz świadome używanie marginesów otaczających kluczowe dla projektu elementy.
Jest to część projektu, która oddziałuje sama na siebie oraz na elementy sąsiadujące. Wbrew pozorom nie jest bezwartościową pustką, którą na siłę trzeba wypełnić. W rzeczywistości dzięki niej projekt „oddycha”. Co więcej, stosując ją z rozmysłem, możemy uzyskać lepszą nawigację w podążaniu wzroku widza.
Jedno zjawisko – dwa terminy
W źródłach opisujących wspomnianą przestrzeń można spotkać się z dwoma terminami opisującymi to samo zjawisko. Są to właśnie „white space” oraz „przestrzeń negatywna”. Skąd taka zależność i czy powinniśmy się tym szczególnie przejmować? Sprawa nie jest specjalnie skomplikowana, jednak bardzo ciekawa.
W przypadku tej pierwszej wszystko sprowadza się do druku, zecerów i składu książek. Używany przez drukarzy papier był w większości po prostu biały, a drukowane na nim elementy – tekst, inicjał lub ilustracje drukowano/malowano w czerni i kolorze. Terminem tym nazywano puste – niezadrukowane miejsca.
Drugą spotykaną definicją jest: przestrzeń negatywna i wywodzi się z podstaw fotografii. Jest używana zamiennie z nazwą white space. Odnosi się do tła otaczającego kluczowy obiekt na zdjęciu – czyli pozytyw. Po prostu!
Makro i Mikro
Wspomniane wcześniej odległości możemy pogrupować względem skali na mikro i makro. Przestrzeń makro – zawsze będzie przyciągać więcej uwagi niż mikro. Określa duże przestrzenie między głównymi elementami na stronie. Jest ona opakowaniem, pojemnikiem całego projektu. To biała przestrzeń „dużego obrazu”, którym jest projekt. Jest to odległość pomiędzy np. nagłówkiem i stopką, marginesy otaczające bloki tekstu. Dobrym przykładem strony używającej przestrzeni makro jest www.google.com

Popularna strona stała się kultowa i wpisała się w pamięć prawdopodobnie każdego człowieka na ziemi. To dzięki prostocie i braku bałaganu, wzrok skupia swoją uwagę wyłącznie na celu.
Natomiast za samą czytelność treści odpowiadają Mikro przestrzenie. To one mają bezpośredni wpływ na czytelność treści i jej łatwego zrozumienia. Mikro nazywamy odstępy między mniejszymi elementami, jak przestrzeń pomiędzy wierszami, a nawet literami. Na przykład margines otaczający akapit wpływa na szybkość i logikę czytanego tekstu. Jeśli tekst znajdzie się na marginesie poza zadanym akapitem, człowiek przeczyta go wolniej oraz jest dla niego trudniejszy w zrozumieniu.
Negatywne projektowanie nie oznacza słabego projektu!
Chyba każdy grafik zaczynający swoją przygodę z projektowaniem miał tendencję do przesadnego “upiększenia” swoich projektów. Powodem tego jest zazwyczaj krótka praktyka, niska świadomość projektowa, a czasem, jak już wcześniej wspominałam – sam klient, który nie znając teorii białej przestrzeni, wywiera presję lub, co gorsza, żąda wypełnienia „wolnego miejsca” dodatkowymi elementami.
Współczesne projektowanie promuje teorie „less is more” i wykorzystywanie białej przestrzeni jako wartość, stało się bardzo modne. Niemniej, wielu klientów albo nie jest tego świadoma, albo po prostu nie ufa projektantowi na tyle, by dać mu wolną rękę. A może boją się białego?!
W projektowaniu, jak w życiu, potrzebny jest oddech i poczucie wolności. Gdy z każdej strony bombardowani jesteśmy natłokiem informacji przyda nam się czasem chwila oddechu.
Przestrzeń negatywna – jak ją wdrożyć?
1. Czytelność
Jak już zostało wyżej wspomniane podczas opisu mikro i makro odległości, słowem kluczowym każdego projektu jest jego czytelność i szybkie zrozumienie tematu.
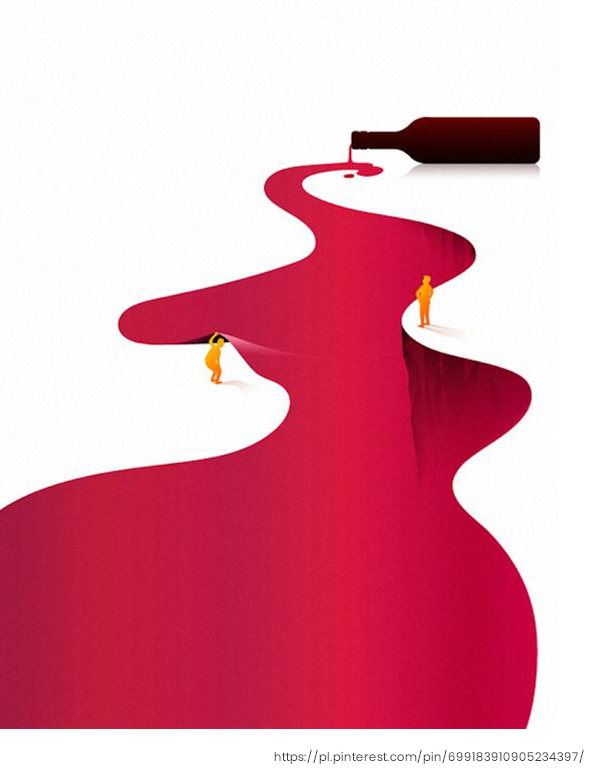
Niejednokrotnie spotkałeś się na pewno z ilustracją, która za pomocą przestrzeni negatywnej podkreśliła istotę projektu.

Jednak, gdy w grę wchodzi praca z tekstem, warto wziąć pod uwagę specyfikację wybranego kroju pisma, styl, interlinie i sprawdzenie, jak oddziałują one na siebie. Ponieważ odejście od dedykowanych ustawień autora czcionki może mieć wpływ na wydajność czytania oraz ogólne wrażenie strony.
2. Nawigacja
White space pomaga prowadzić oko użytkownika przez treści. Pomaga przy budowaniu punktów centralnych i skupianiu uwagi na określenie ważnych dla nas miejsc. Na przykład umieszczanie CTA w przestrzeni negatywnej zwiększa jego lepszą widoczność, a co za tym idzie – wyższy współczynnik konwersji w reklamach internetowych.
Dzięki białej przestrzeni ustalamy strategiczne punkty informacji, na których najbardziej nam zależy, aby były szybciej odnalezione przez docelowego odbiorcę. W brandingu lub poligrafii stosuje się tę ideę, aby zwrócić uwagę na komunikaty marki.
3. Szybko i w pigułce
Używaj przestrzeni negatywnej, aby porcjować przekazywane informacje.
W przypadku tekstu znacznie lepsze w odbiorze będą krótkie bloki tekstu, odpowiednio podzielone mikro przestrzenią, niż długa pozioma belka. Inną praktyczną kwestią jest to, że potencjalny odbiorca, odwiedzający stronę www, spędza na niej około 6 sekund. Po takim czasie jest w stanie zorientować się, czy znalezione na niej informacje są dla niego przydatne. Warto zatem zastanowić się, co jest dla nas najważniejsze i jaki komunikat chcemy przekazać w pierwszym kolejności naszym projektem.
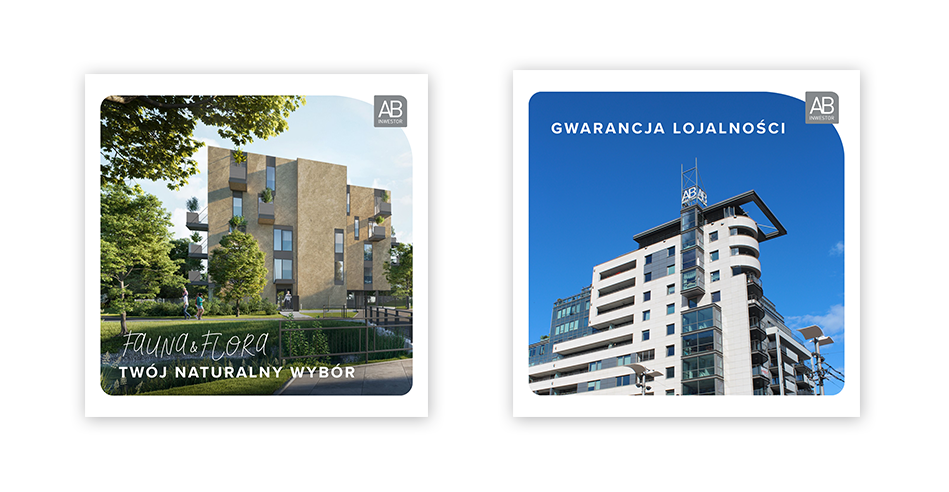
W Beeffective staramy się przy użyciu przestrzeni podkreślać kluczowe elementy naszych klientów, zwłaszcza gdy mamy podejść do projektu nieszablonowo. Za pomocą bardzo szerokich marginesów jesteśmy w stanie mocno podkreślić istotny element. Dobrym przykładem takiego podejścia była realizacja dla gdyńskiego dewelopera nieruchomości AB Inwestor. Z okazji jubileuszu trzydziestolecia firmy zaproponowaliśmy odejście od dotychczasowej komunikacji wizualnej, w której przestrzeń negatywną wykorzystujemy jako szablon:

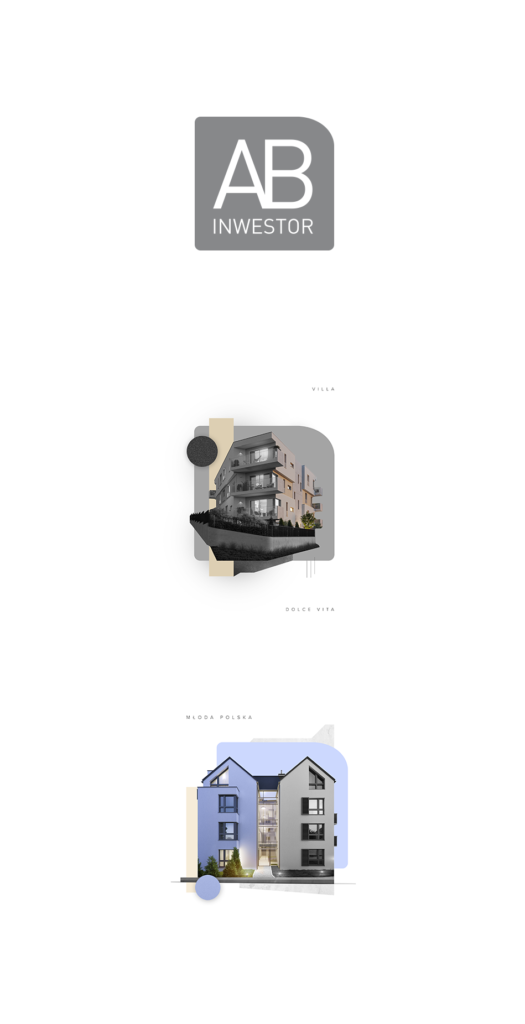
I odwróciliśmy przyjęte dotychczas założenie, skupiając całą uwagę na charakterystycznym kształcie logo.

Dzięki temu projekt zyskał zupełnie inny wymiar oraz podkreślił indywidualne podejście do każdej inwestycji klienta. A dzięki swojej skali, przestrzeń otaczająca projekt pozwala skupić oko wyłącznie na nieruchomości. W efekcie uzyskaliśmy oryginalny efekt, rzadko spotykany w branży.

Działaj i wyciągaj wnioski
Wracaj do swoich wcześniejszych projektów i analizuj popełniane przez siebie błędy, wprowadzając do swoich prac przestrzeń negatywną. Jeśli jesteś mikro przedsiębiorcą, który na własna rękę projektuje swoje grafiki na potrzeby marketingu, pamiętaj, żeby nie przesadzać z ilością elementów. Biały kolor używają marki, które chcą być postrzegane za luksusowe. Zastanów się więc, czy może złota nie zamienić w biel.
#samnektar by Małgorzata Paluch/Beeffective
Jeżeli szukasz agencji, która zrozumie Twoje biznesowe potrzeby i przełoży je również na obszar kreacji wizualnych




