Kompozycja w grafice użytkowej

Zgodnie z definicją, kompozycja to połączenie i zaaranżowanie elementów wizualnych w taki sposób, aby były przyjemne i łatwe w odbiorze. Stosowanie jej we właściwy sposób naprowadza odbiorcę na to, co jest w projekcie najbardziej istotne. Zastosowana błędnie może wzbudzać niechęć i niepokój. Jest to najważniejszy aspekt sztuk wizualnych – malarstwa, grafiki, fotografii oraz filmu. Na kompozycję składają się głównie linie, kształty, kolory, faktury, światłocienie i perspektywa.
Rodzaje kompozycji
Poniżej wyróżniłem najważniejsze rodzaje kompozycji.
Centralna
Główne elementy znajdują się w centrum projektu.

Symetryczna i asymetryczna
W kompozycji symetrycznej środek projektu przecina linia a elementy rozkłada się równomiernie po dwóch stronach. W asymetrycznej elementy rozkłada się nierównomiernie.

Otwarta i zamknięta
W kompozycji otwartej elementy „wychodzą” poza granice projektu. W zamkniętej mieszczą się w jego granicach i tworzą jedną całość.

Statyczna i dynamiczna
W kompozycji statycznej elementy układa się w sposób zrównoważony i uporządkowany, przeważnie w poziomie i pionie. Dynamiczna oddaje wrażenie ruchu, elementy często ułożone są pod kątem.

Zrównoważona
Jest to kompozycja w grafice użytkowej, w której twórca wszystkie elementy rozmieszcza równomiernie. Żadna z części nie jest „cięższa” od innych.

Kompozycja w grafice użytkowej – najważniejsze zasady
Podczas budowy kompozycji powinniśmy mieć na uwadze trzy główne cele: punkt skupienia, struktura i balans
Punkt skupienia
Element (w jęz. ang. nazywany focal point), na który chcemy zwrócić uwagę odbiorcy w pierwszej kolejności, jest kluczową kwestią kompozycji. Optymalnie jeśli eksponujemy jeden taki punkt oraz 1-2 punkty dodatkowe, mniej ważne.
Jest kilka czynników, które pomagają przyciągnąć oko w to jedno miejsce:
Kontrast – najłatwiej zbudować go za pomocą kolorów i wielkości.

Nasycenie koloru – mocno nasycony kolor zawsze wyróżnia się na tle kolorów mniej nasyconych. Więcej o kolorach dowiesz się tutaj.

Rozmycie – ostry element w towarzystwie elementów rozmytych bardziej rzuca się w oczy.

Rytm – w grafice jak w muzyce, rytm wprowadza harmonię i jest dobrze odbierany.

Ruch – w naturze ruch jest odbierany jako potencjalne zagrożenie i zwraca uwagę.

Twarze i figury ludzi – w sposób naturalny przyciągają ludzkie oko.

Linie naprowadzające – to elementy projektu, który ułożone są w taki sposób, aby kierować wzrok na główny motyw.

Ramy – zawężają pole skupienia wzroku na elementach wewnątrz.

Struktura
Kolejna z trzech głównych zasad dotyczących kompozycji polega na organizacji elementów według konkretnych technik. W projekcie można użyć tylko jednej lub kilku na raz. Warto pamiętać o tym, że nawet nieudana próba wykorzystania jednej z technik da lepszy efekt niż chaos. Najważniejsze z nich to:
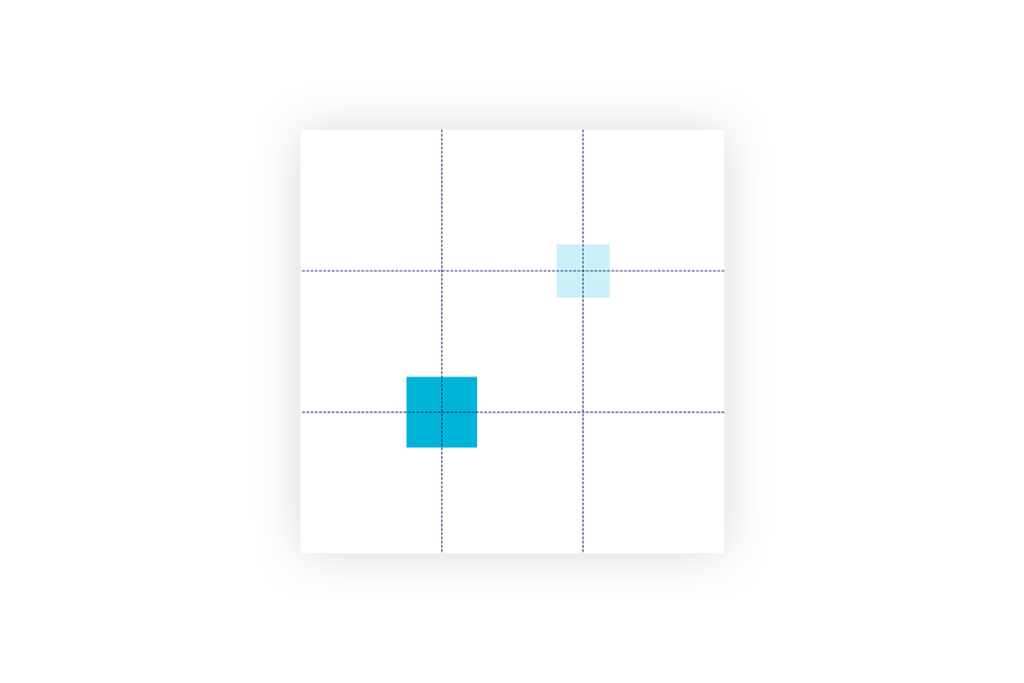
Trójpodział – polega na podzieleniu widoku na dziewięć równych części, przecinając go liniami. Miejsca przecięcia są to tak zwane mocne punkty kadru, tam w pierwszej kolejności wędruje nasz wzrok.

Złoty podział (boska proporcja) – jest to wynikający z przyrody (w teorii idealny) stosunek długości dwóch linii – 1 : 1,618. Czyli przykładowo, jeśli krótsza linia ma 1 cm, dłuższa będzie miała 1,618 cm. Złoty podział to dość złożony temat i ciężko wytłumaczyć całość jednym zdaniem, jest natomiast na tyle fascynujący, że warto bardziej się w niego zagłębić.

Symetria – porządek zawsze jest przyjemny dla oka, najprościej uzyskać go rozkładając elementy równomiernie po dwóch stronach projektu.

Balans
Kolejna z zasad kompozycji. Polega na tym, żeby zachować równomierną „wagę” projektu poprzez rozłożenie elementów. Jeśli jedna strona obrazu jest cięższa, należy po przeciwnej stronie zbalansować go podobnej wielkości obiektem lub kilkoma mniejszymi, które łącznie będą wyglądać podobnie.

Kompozycja w grafice użytkowej – najważniejszy cel
Kompozycja w grafice użytkowej ma jedno, najważniejsze zadanie – powinna przykuć uwagę do kluczowego elementu, który chcemy pokazać lub sprzedać. Mimo że przedstawione zasady w większości opracowano setki lat temu, to do dzisiaj są aktualne! Wciąż z powodzeniem stosuje się je w obecnym świecie, gdzie jesteśmy zalewani informacją i obrazem bez przerwy. Warto więc zadbać o przewagę nad konkurencją w każdy możliwy sposób. Jeżeli temat Ciebie zainteresował, poznaj też mój wcześniejszy wpis o typografii w marketingu.
#samnektar by Łukasz Kiersznikiewicz
Jeżeli szukasz agencji, która zrozumie Twoje biznesowe potrzeby i przełoży je również na obszar kreacji wizualnych:




