Google Tag Manager – poznaj najważniejsze wskazówki

Najważniejsze jest niewidoczne dla oczu – tak jest nie tylko z emocjami, produkcją parówek, ale też z analityką internetową. Pod płaszczykiem niewinnie wyglądających i poprawnie skonfigurowanych celów analitycznych często pracują zaawansowane tagi stworzone w Google Tag Managerze. O tym jak i co mierzyć na swoich stronach internetowych za pomocą Google Tag Managera, dowiesz się z tego tekstu.
Jak działa Google Tag Manager?
Dzięki implementacji kodu kontenera Google Tag Managera możliwe jest umieszczanie własnych tagów bez konieczności dokonywania zmian w kodzie. Rozwiązanie jest bezpieczne głównie z tego powodu, że minimalizuje popełnienie poważnego błędu przy zmianie kodu na stronie, który mógłby wpłynąć na jej poprawne funkcjonowanie. Właściwa konfiguracja Google Tag Managera jest pierwszym krokiem na drodze do sukcesu, jaki można odnieść, wznosząc swoją analitykę na wyższy poziom.
Google Tag Manager – konfiguracja
Chciałoby się powiedzieć, że konfiguracja Google Tag Managera to bułka z masłem i nie ma w niej niczego, co mogłoby zaskoczyć. Jak to jednak często bywa, również i tutaj, poza poprawnym zaimplementowaniem kodu, trzeba pamiętać o jednej kwestii. Nowy kontener musi zostać opublikowany, by uruchamiał się poprawnie. By to zrobić, po implementacji kodu należy opublikować kontener, nawet jeśli chwilowo nie zawiera żadnych tagów. Poprawność implementacji Google Tag Managera warto sprawdzić też przy pomocy wtyczki do Google Chrome – Google Tag Assistant. Jeśli wszystko działa jak należy, można przejść dalej – do konfiguracji tagów.
Tagi – a co to takiego?
Tag – to w najprostszej interpretacji skrypt, który za pomocą Google Tag Managera jest uruchamiany na stronie internetowej. Każdy tag powstaje w wyniku wyboru typu tagu i odpowiedniej reguły.
Typ tagu możemy wybrać spośród wielu preinstalowanych propozycji, które podsuwa Google Tag Manager, np. tag Google Analytics (konfiguracja kodu śledzącego lub zdarzeń) lub niestandardowy kod HTML (np. implementacja pixela Facebooka). Reguła jest detektorem zdarzeń, po których ma być uruchamiany tag. Można to porównać do skrzyżowania ulic: regułą jest zapalenie zielonego światła, a tagiem jest przejazd samochodu przez skrzyżowanie. Bez spełnienia reguły samochody będą stać na czerwonym świetle w nieskończoność.
Implementacja kodów śledzących
Za pomocą Google Tag Managera można dokonać implementacji kodu śledzącego Google Analytics bez konieczności umieszczania go osobno w kodzie strony. Wdrożenie kodu śledzącego Google Analytics poprzez Google Tag Managera jest dziecinnie proste, zobacz sam:
- Utwórz nowy Tag i nazwij go „Kod Google Analytics”.
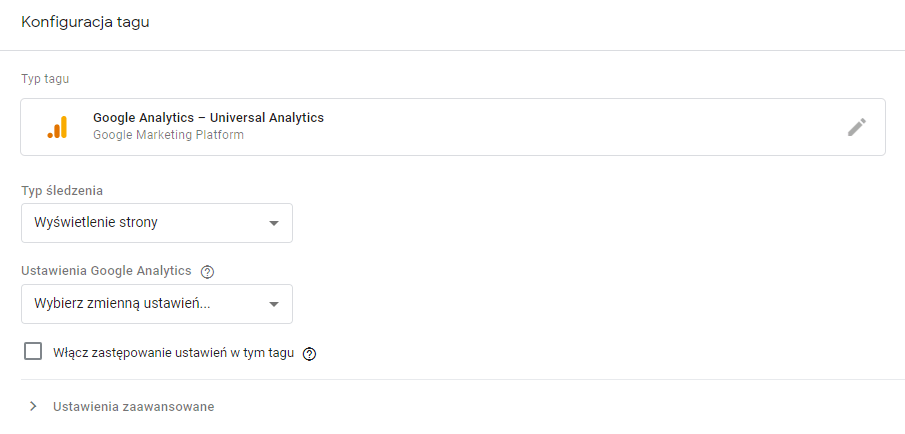
- W menu wyboru typu tagu wybierz „Google Analytics – Universal Analytics”.

Dodawanie kodu śledzącego
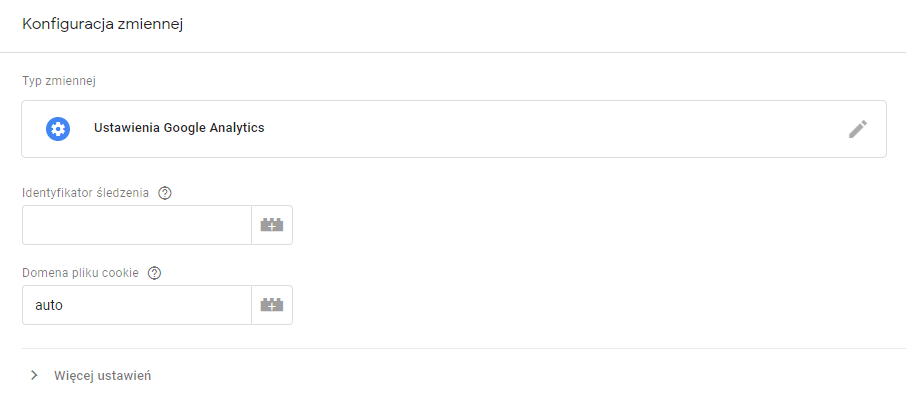
3. W polu Ustawienia Google Analytics utwórz zmienną ustawień i nazwij ją np. „Zmienna GA”.

Konfigurowanie zmiennej
4. W polu identyfikator śledzenia wprowadź identyfikator konta Google Analytics rozpoczynający się od GA-…..
5. Po zapisaniu zmiennej, wybierz ją przy konfiguracji typu tagu, w przeciwnym razie implementacja nie będzie poprawna.
6. Jako regułę ustaw „All pages” – wyświetlenie wszystkich stron, tak by kod Google Analytics uruchamiał się na każdej podstronie.
7. Zapisz tag i kliknij prześlij, by został wdrożony na stronie.
W kwestii implementacji pixela Facebooka sprawa wydaje się być jeszcze prostsza, bowiem przy tworzeniu tagu wystarczy wybrać niestandardowy kod HTML jako typ tagu. Następnie powiązać go z regułą „All pages”. Niestandardowym kodem HTML będzie kod pixela Facebooka.
Mierzenie kliknięć numerów telefonów
W dobie rosnącego udziału ruchu mobilnego, coraz większą rolę odgrywa możliwość szybkiej interakcji ze stroną poprzez połączenie telefoniczne. Jeśli na swojej stronie posiadasz numery telefoniczne zadbaj o to, by wyświetlały się jako linki (<a href=”tel:+48555555555„>555 555 555</a>). Ten zabieg ma dwie główne zalety:
- Klient może po kliknięciu numeru telefonu przejść od razu do połączenia telefonicznego.
- Można zmierzyć liczbę kliknięć.
Zachęcenie klienta do wykonania połączenia jest już po Twojej stronie. Natomiast w kwestii zliczenia liczby kliknięć w Google Analytics może pomóc Google Tag Manager. Jak to zrobić?
- Dodaj nowy tag – jako typ tagu wybierz Google Analytics – Universal Analytics, a jako typ śledzenia – zdarzenie.
- Uzupełnij kategorię, działanie i etykietę. Uwaga! Unikaj w nazwach wielkich liter, polskich znaków i spacji.
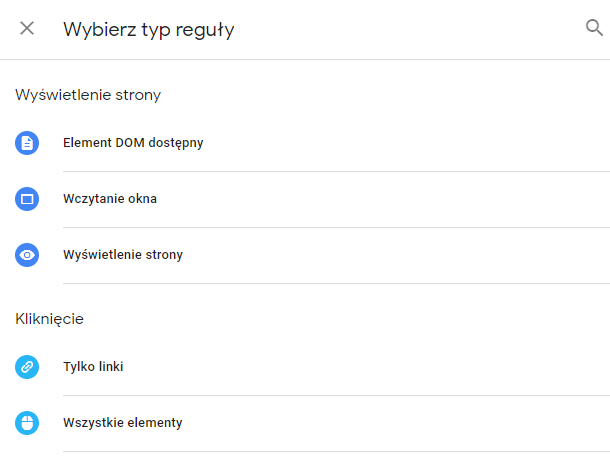
- Dodaj regułę. Jako typ reguły wybierz: „Tylko linki” z obszaru „Kliknięcie”.

Wybór reguły
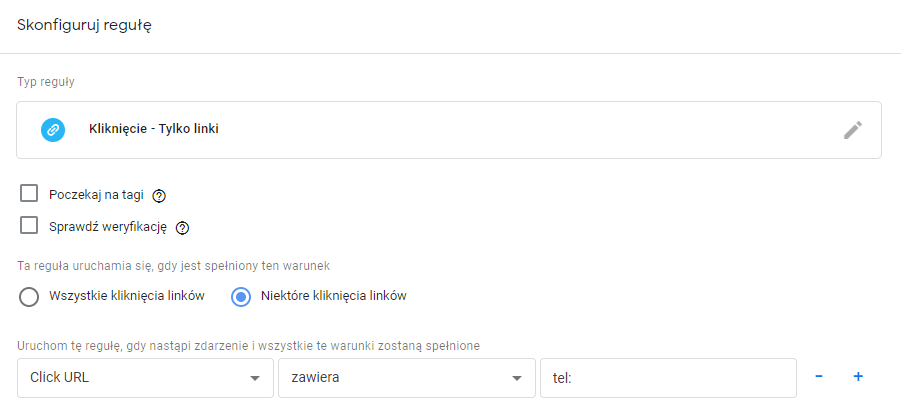
4. Skonfiguruj regułę według poniższych kryteriów:

Kliknięcie telefonów
5. Zapisz tag i prześlij go do publikacji.
6. Po opublikowaniu tagu uruchom widok podglądu tagów, by sprawdzić, czy tag się uruchamia poprawnie.
7. Jeśli tak jest, zdarzenia będą widoczne w Google Analytics w raporcie Zachowanie – Zdarzenia. Możesz też takie zdarzenie dodać jako cel w Google Analytics i analizować jego realizację, np. na ścieżkach wielokanałowych.
8. Z regułą możesz też powiązać zdarzenie z Facebook Ads.
Wysłanie formularza kontaktowego
W przypadku sporej części kampanii liczba przesłanych formularzy na stronie internetowej świadczy o jej skuteczności. Poprawne zliczanie wysłanych formularzy stanowi więc istotny element kampanijnej układanki. W przypadku formularzy, po których wysłaniu wyświetla się strona z podziękowaniem i zmienia się adres URL, ingerencja Google Tag Managera nie jest konieczna – bez problemu taki formularz zmierzymy poprawnie dodając cel w Google Analytics. Problem zaczyna się, gdy formularz jest wysyłany bez przeładowania strony lub sam formularz jest pop-upem.
Wtedy wejście do Google Tag Managera i utworzenie poprawnego tagu mierzącego liczbę formularzy jest najlepszym wejściem. To, w jaki sposób zliczać formularze, które po wysłaniu nie wyświetlają strony podziękowania, pokażę na przykładzie popularnej wtyczki do formularzy w WordPress – wpcf7.
Pierwszym krokiem na drodze do zliczenia formularzy wpływających poprzez wtyczkę jest instalacja niestandardowego listenera.
Dodaj nowy tag, w skład którego wejdzie niestandardowy kod HTML, powiązany z regułą „All pages”:
<script>
document.addEventListener( 'wpcf7mailsent’, function( event ) {
dataLayer.push({„event”:”formSubmit”});
}, false );
</script>
Opublikuj tag i sprawdź, czy uruchamia się poprawnie na stronie. Jeśli tak, możesz dodać kolejny tag, który będzie mierzył już wysłanie formularza na stronie. Do nowego tagu wybierz typ tagu jako zdarzenie Google Analytics, które będzie powiązane z regułą opartą na zdarzeniu niestandardowym „formSubmit”. Prześlij tag do publikacji i sprawdź poprawność wysyłania formularzy.
Jak zmierzyć czas?
Odpowiedź na to pytanie w życiu pozadigitalowym wydaje się banalnie prosta, jednak w przypadku analityki internetowej sprawa się nieco komplikuje. Owszem, Google Analytics pokazuje średni czas spędzany na stronie, natomiast trudno ufać tej statystyce ze względu na ograniczenia techniczne tego narzędzia. Przy pomocy Google Tag Managera można ustawić timer pokazujący czas spędzony na stronie, co będzie bardziej miarodajne niż dane z Google Analytics. Możemy taki timer uruchomić na wszystkich zakładkach lub na wybranej (np. z ofertą) i dotrzeć do osób zapoznających się z nią wnikliwie np. dłużej niż 1 minutę.
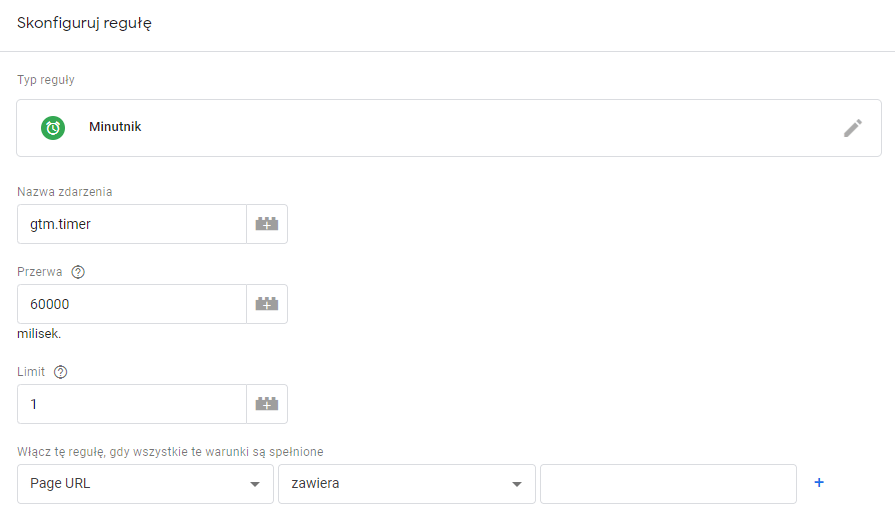
Kolejny raz stwórz tag, oparty na zdarzeniu Google Analytics i powiązany z regułą „Minutnik”.

Timer
W polu przerwa wpisz przedział czasu w milisekundach. Pole „limit” mówi o tym ile razy taki przedział czasowy ma być odliczony, w tym przypadku ten tag uruchomi się tylko po pierwszej minucie spędzonej na danej podstronie. Twój tag jest już gotowy i wymaga wyłącznie opublikowania i weryfikacji.
Przewinięcie strony
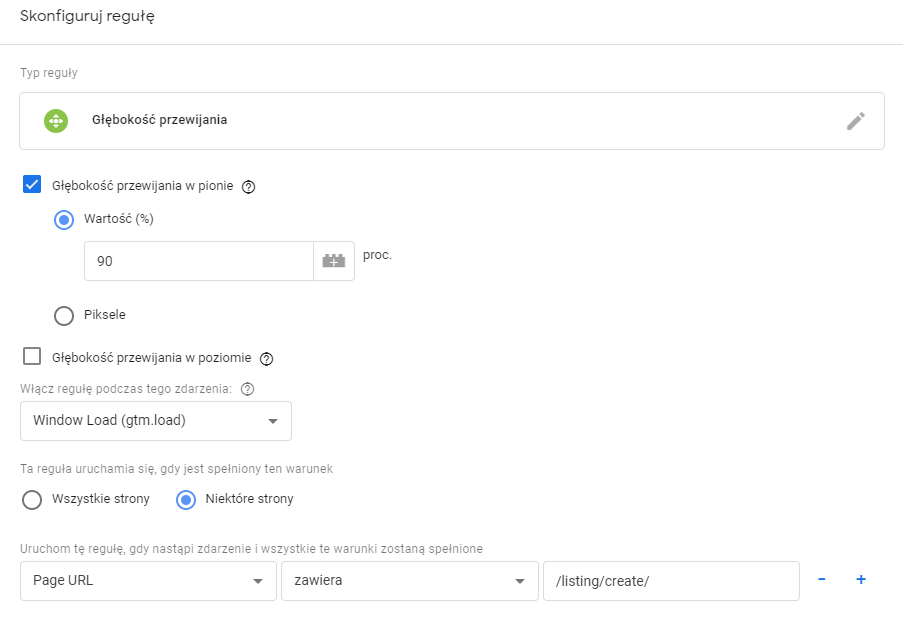
Często w przypadku długich stron internetowych lub w przypadku stron typu onepage, warto zastosować tag mówiący o głębokości przewijania. Analogicznie jak w przypadku poprzednich tagów, wykorzystaj typ tagu Google Analytics – Universal Analytics (zdarzenie) i powiąż go z regułą „Głębokość przewijania”. Jej konfiguracja jest prosta, ponieważ musimy wybrać wartość procentową lub pikselową po jakiej tag ma się uruchomić. W naszym przypadku zdecydowaliśmy się na 90% długości strony z dodawaniem nowej oferty, wygląda to tak:

Głębokość przewijania
O czym musisz pamiętać?
- Pamiętaj o tym, aby tagi uruchamiały się poprawnie, kontener musi zostać opublikowany.
- Weryfikuj tagi po ich publikacji.
- Możesz do jednego tagu dopisać kilka reguł, pamiętaj by zwrócić uwagę na to, żeby w odpowiedni sposób operować pojęciami „lub”, „i”.
Google Tag Manager otwiera duże możliwości przed każdym, kto chce mierzyć w jak największym stopniu skuteczność swoich kampanii i witryny. Warto skorzystać z tych możliwości i nieustannie pracować nad udoskonalaniem analityki swojej strony WWW, uzyskując większą ilość informacji o preferencjach jej użytkowników.
#samnektar by Norbert Korus/Beeffective Team




