Typografia w marketingu

Głównym celem projektowania graficznego jest przekazanie treści odbiorcy za pomocą kompozycji, barwy, hierarchii oraz typografii. Mam wrażenie, że właśnie to ostatnie narzędzie jest najbardziej niedoceniane. Ale czy słusznie? Zanim przejdziemy do sedna i opisu, jaką rolę pełni typografia w marketingu, wyjaśnijmy sobie sprawę, przez którą niejeden użytkownik facebookowych grup o designie został zlinczowany.
Czcionka czy font?
W mojej opinii nazewnictwo nie jest najważniejsze. Ważne, żeby ludzie rozumieli komunikaty. Natomiast dla porządku, wyjaśnijmy sobie podstawowe terminy, które często są ze sobą mylone:
Czcionka – jest to fizyczny stempel, który pokryty farbą odbija pojedynczy znak na papierze (np. literę lub cyfrę). W świecie cyfrowym czcionka oznacza obraz pojedynczego znaku.

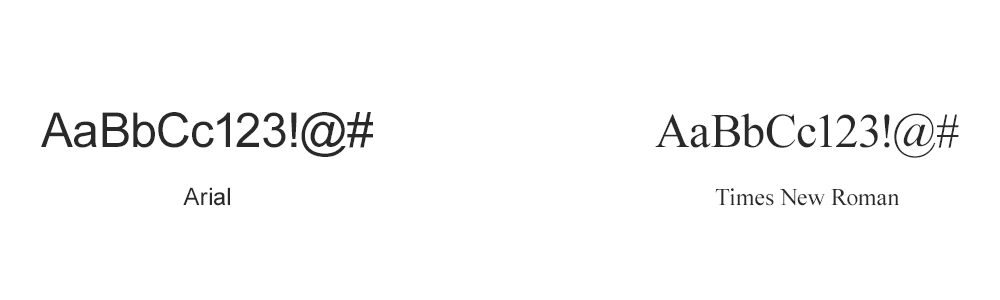
Krój pisma – zestaw cyfrowych czcionek jednego typu (litery alfabetu, cyfry, znaki specjalne itd.), np Arial czy Times New Roman.

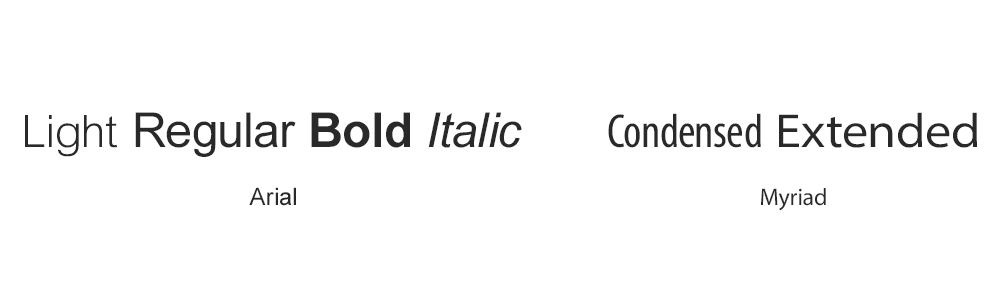
Odmiana kroju pisma – główne odmiany to grubość (np. light, regular, bold oraz wiele pośrednich) i szerokość (condensed – zwężone; extended – rozszerzone), pochylenie (italic – kursywa).

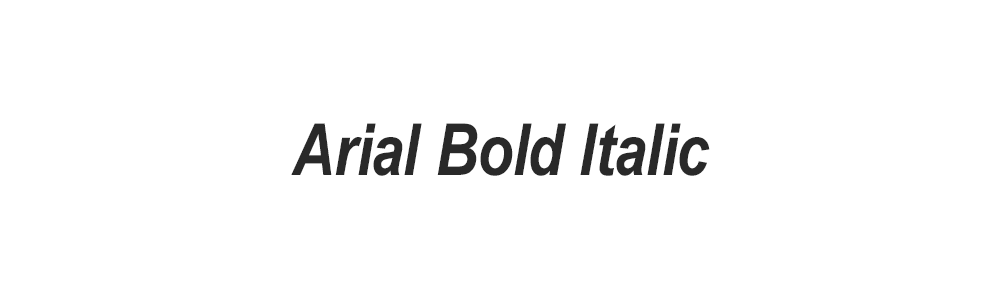
Font – najczęściej zestaw czcionek danego kroju (np. Arial) i odmiany (np. bold). Czyli „Arial Pogrubiony” i „Arial Kursywa”, to dwa różne fonty jednego kroju Arial.

Główne rodzaje krojów
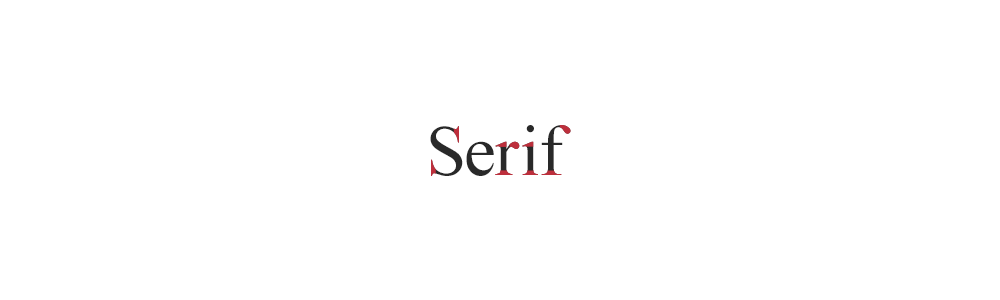
Szeryfowe (serif) – poprzeczne lub ukośne zakończenia kresek głównych liter danego kroju pisma, czyli charakterystyczne “daszki”. Sprawia wrażenie elegancji i formalności.

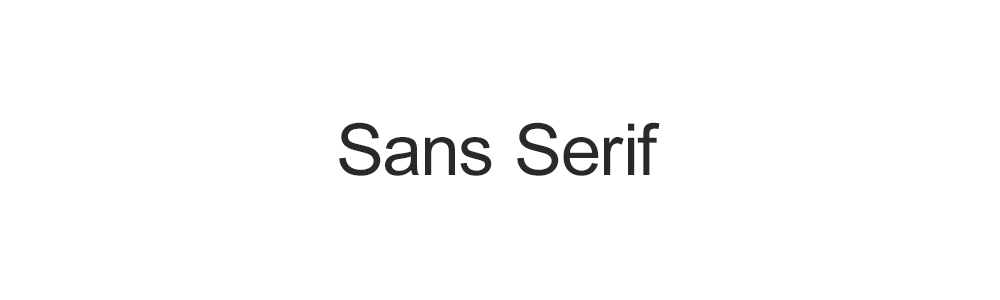
Bezszeryfowe (sans serif) – krój pozbawiony szeryfów, bardziej geometryczny i modernistyczny.

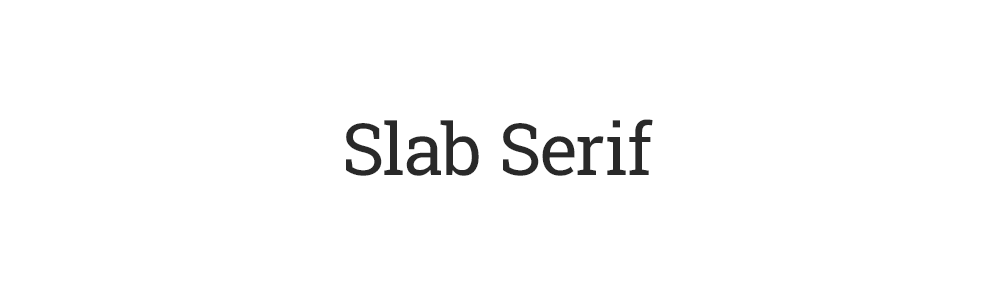
Egipcjanki (slab serif) – najłatwiej można go opisać jako geometryczny krój szeryfowy.

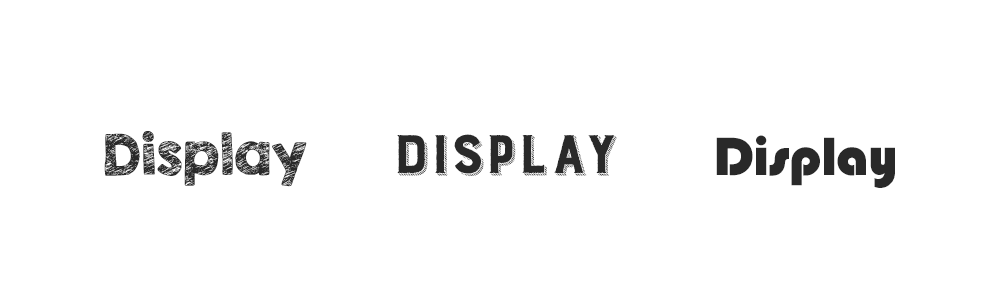
Dekoracyjne (display) – specjalne kroje stosowane przede wszystkim do nagłówków, ponieważ najlepiej prezentują się w dużych rozmiarach. Każdy z nich ma swój styl i pomaga uzyskać unikalny wygląd projektu. Ze względu na ich mnogość ciężko o uniwersalne zasady stosowania.

Odręczne (script) – czyli krój pisany odręcznie lub stylizowany na odręczny.

Jak komponować teksty?
Temat bardzo złożony i nie ma tu jednoznacznych odpowiedzi. Jest natomiast kilka zasad, które pomogą ulepszyć wizualnie przekaz tekstu.
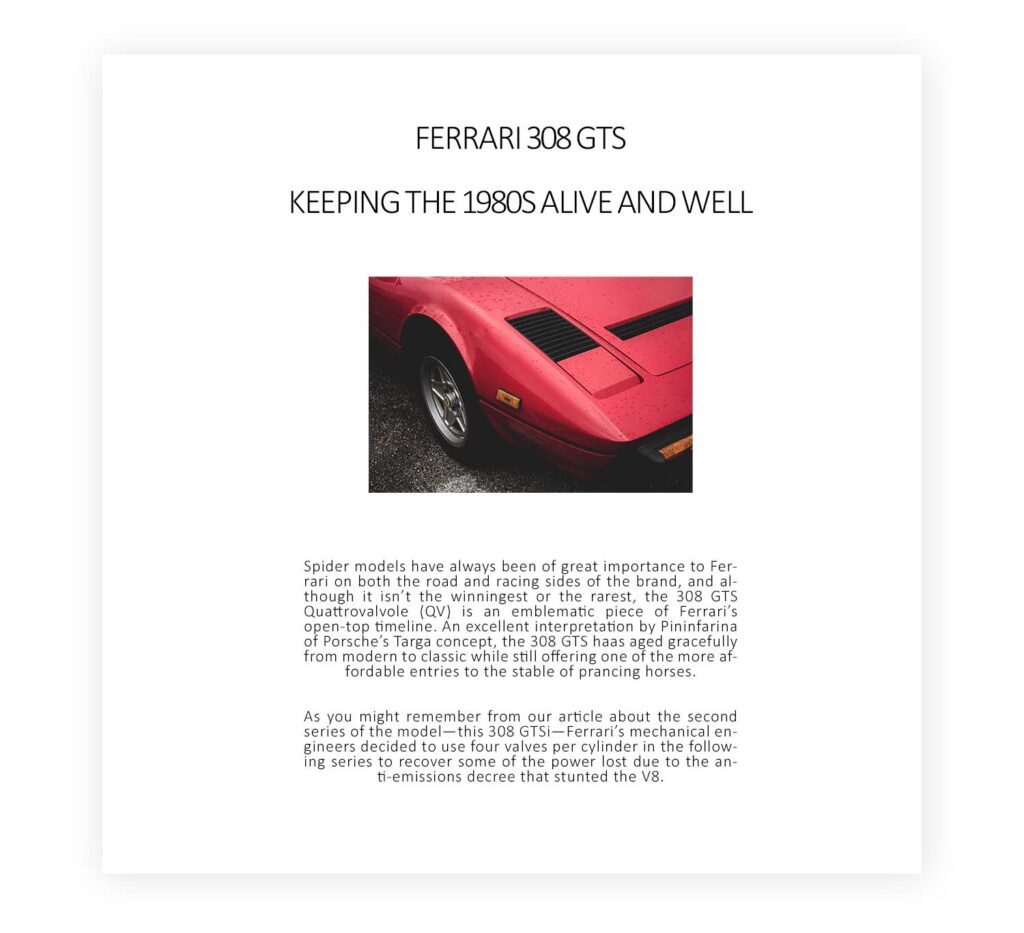
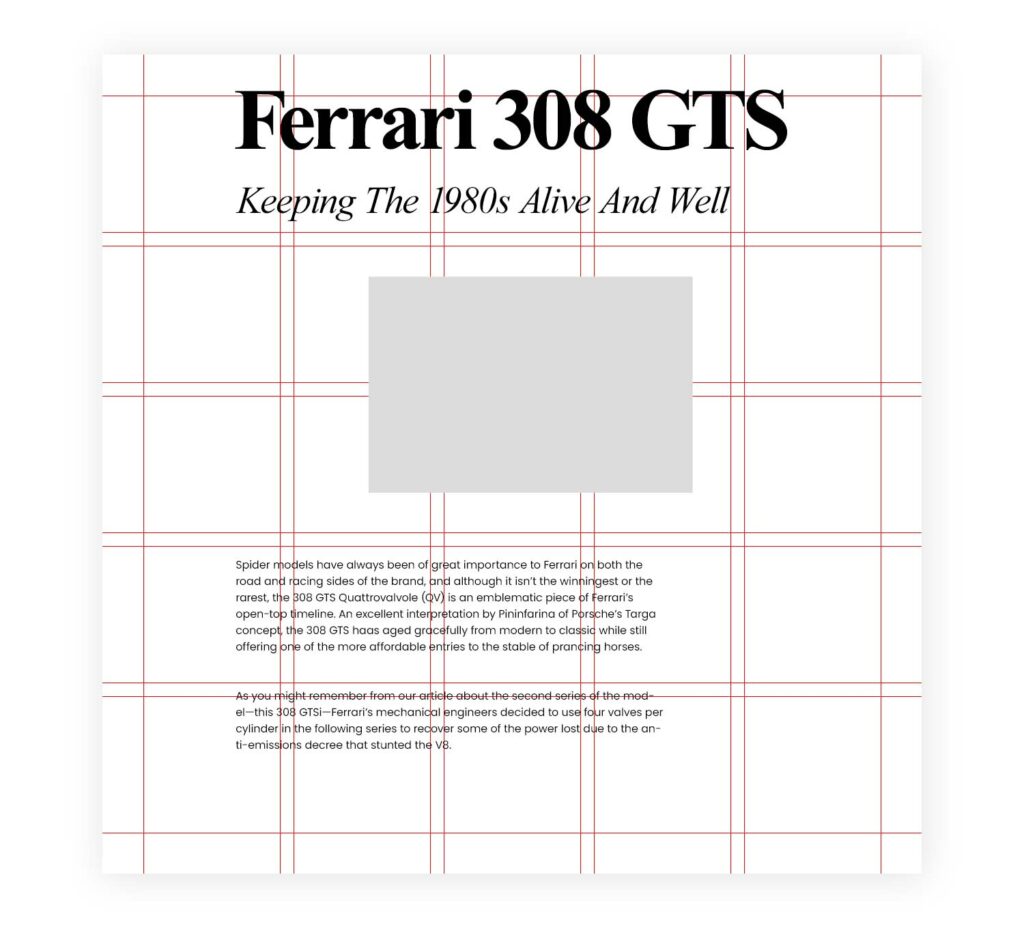
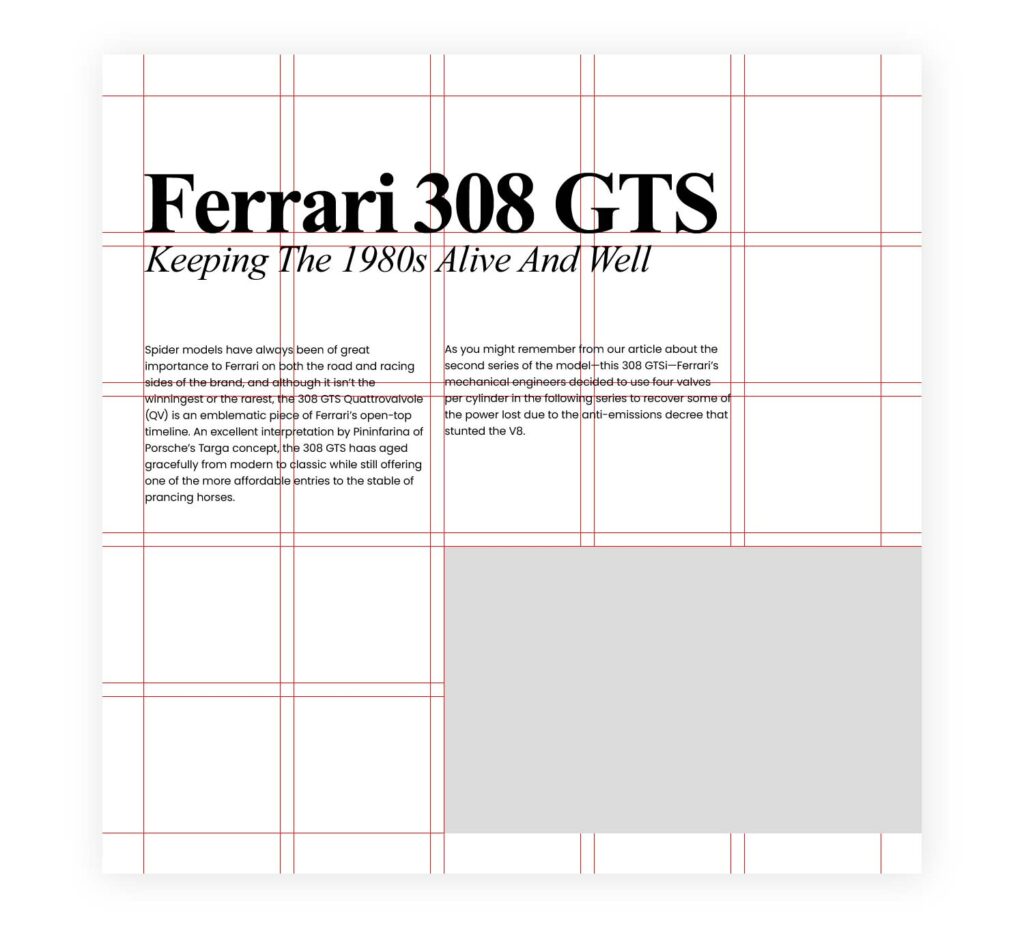
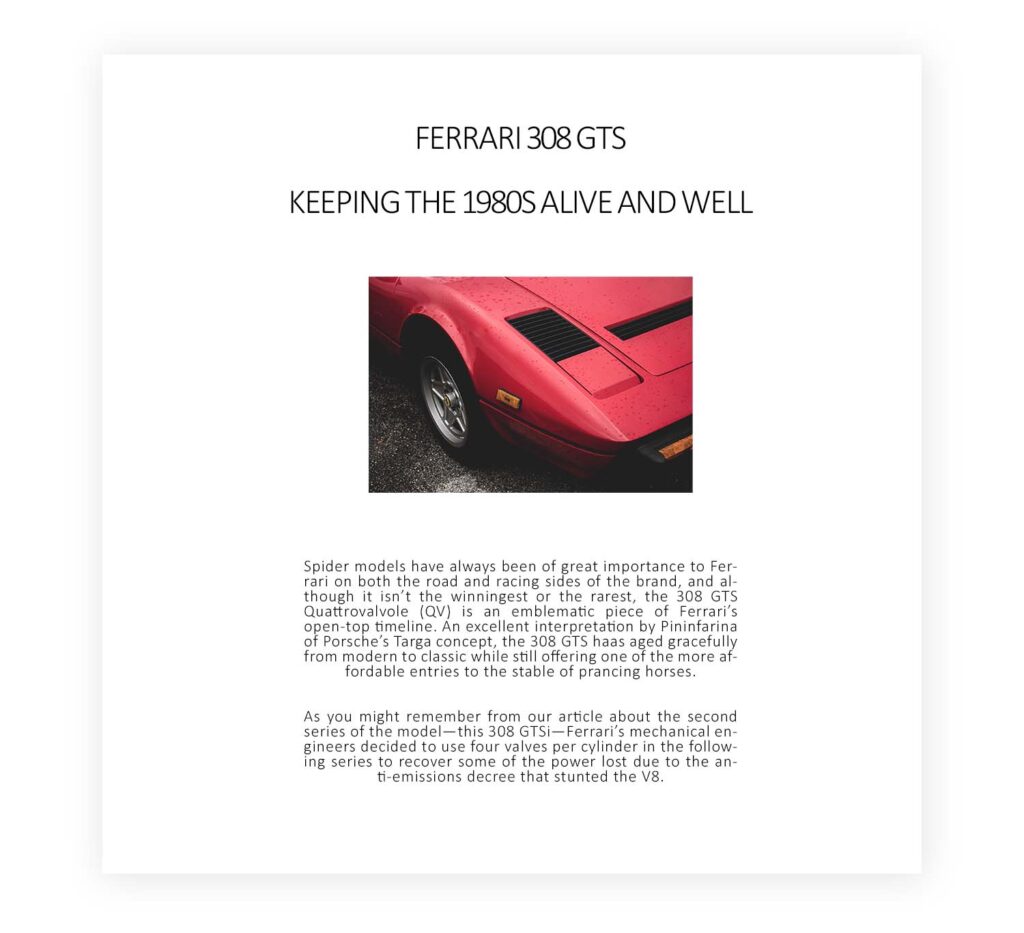
Z uwagi na specyfikę naszej agencji, skupimy się na produktach cyfrowych. Jako przykład stworzymy post lifestylowy na Facebooka w formacie 1200 × 1200 pikseli. Post zawiera jedynie tekst i jedno zdjęcie.

KROK 1
Krój – Dobieranie krojów pisma wbrew pozorom jest zadaniem trudnym. Bezpiecznym rozwiązaniem jest pójście za tłumem. Używaj krojów popularnych, jednego, maksymalnie dwóch na jednym projekcie. Paruj kroje szeryfowe z bezszeryfowymi. Do nagłówków wybrałem Szeryfowy Times New Roman, który w moim odczuciu pasuje do klimatu klasycznej motoryzacji i publikacji z lat 80. Natomiast do paragrafów bezszeryfowego Poppinsa, który dobrze kontrastuje z nagłówkami oraz jest bardzo czytelny.

KROK 2
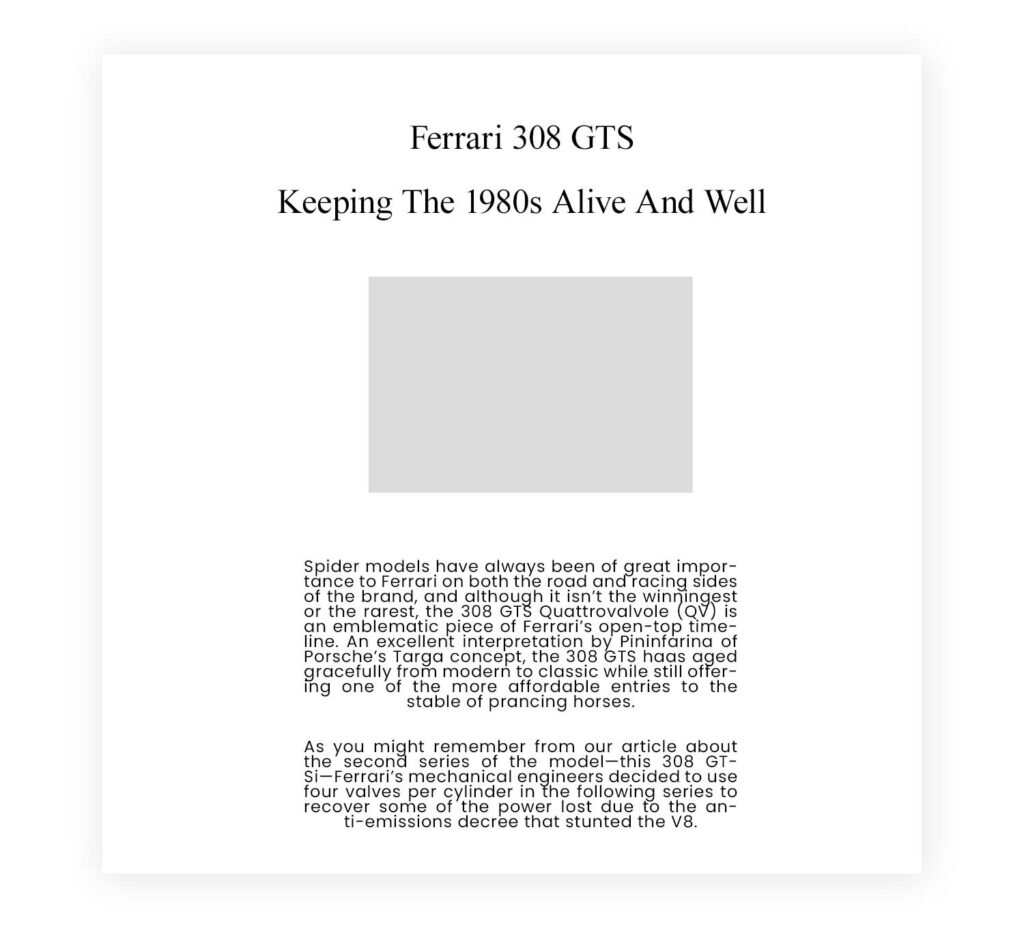
Hierarchia tekstu – Kluczowym elementem w konstruowaniu tekstów jest hierarchia. Dobrze zastosowana odruchowo kieruje wzrokiem użytkownika od najważniejszych do mniej ważnych informacji. Efekt ten można osiągnąć przez powiększenie, pogrubienie i pochylenie partii tekstu. Dąż do równowagi optycznej. W przypadku naszego projektu znacznie powiększony (128 pikseli) oraz pogrubiony został pierwszy nagłówek, drugi jest ok. połowę mniejszy (56 pikseli) oraz pochylony. Paragraf jest najmniejszy o regularnej grubości.

KROK 3
Tracking – Tracking to odległość między literami regulowana w całym bloku tekstu (nie mylić z kerningiem, czyli regulacją pojedynczych liter w wyrazie). Jeśli nie masz pewności jakie ustawienia będą odpowiednie w danej sytuacji, najrozsądniej jest zostawić parametry wyjściowe. W naszym projekcie zwęziłem nagłówki (-40 i -20), ponieważ w tej sytuacji wyglądają znacznie zgrabniej. Dzięki dużemu rozmiarowi, czytelność nie została zaburzona. Paragraf został bez zmian.
Interlinia – czyli odległość między wersami. Standardowo powinna wynosić około 120–145% fontu, ale ostateczną decyzję musi podjąć projektant w zależności od okoliczności. Pamiętaj, że im mniejszy tekst tym interlinia powinna być większa, żeby uzyskać lepszą czytelność. W naszym przykładzie interlinia w paragrafie wynosi 150%.

KROK 4
Justowanie – wyrównanie tekstu do lewej strony, środka lub prawej strony. W większości przypadków teksty justowane są do lewej strony. Wynika to z tego, że w zachodniej kulturze czytamy od lewej i jest to najbardziej naturalny układ dla oka. Dobrą praktyką jest niedzielenie słów.

KROK 5
Siatka – to potężne narzędzie pozwalające na rozmieszczenie elementów w matematycznym porządku, aby uzyskać wizualną spójność. Siatki możesz rysować indywidualnie, wedle bieżących potrzeb.


KROK 6
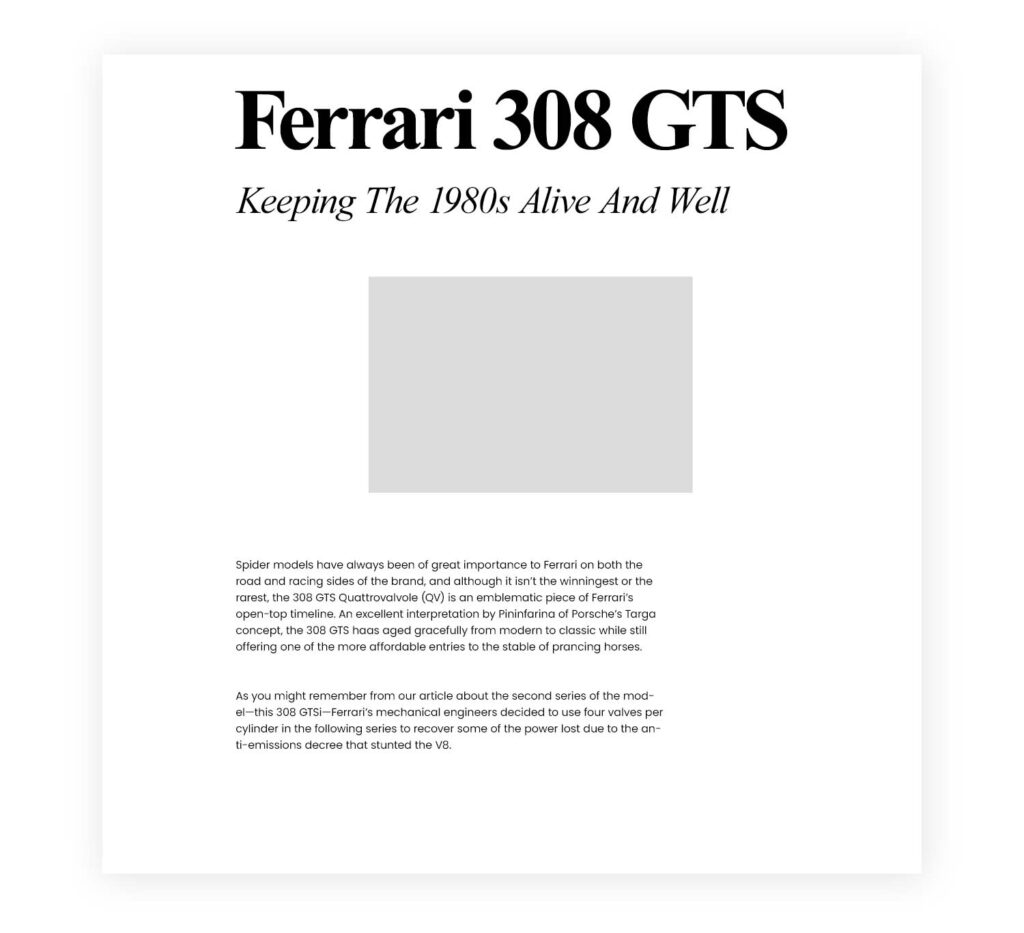
Kolor – Aby blok tekstu nie był zbyt jednolity, drugi nagłówek jest czerwony, a paragraf szary. Również pierwszy nagłówek jest lekko rozbielony. Dobrą praktyką w produktach cyfrowych jest stosowanie mniej nasyconego czarnego, kiedy występuje na ekranie jest bardziej przyjemny dla oka niż głęboka czerń.

KROK 7
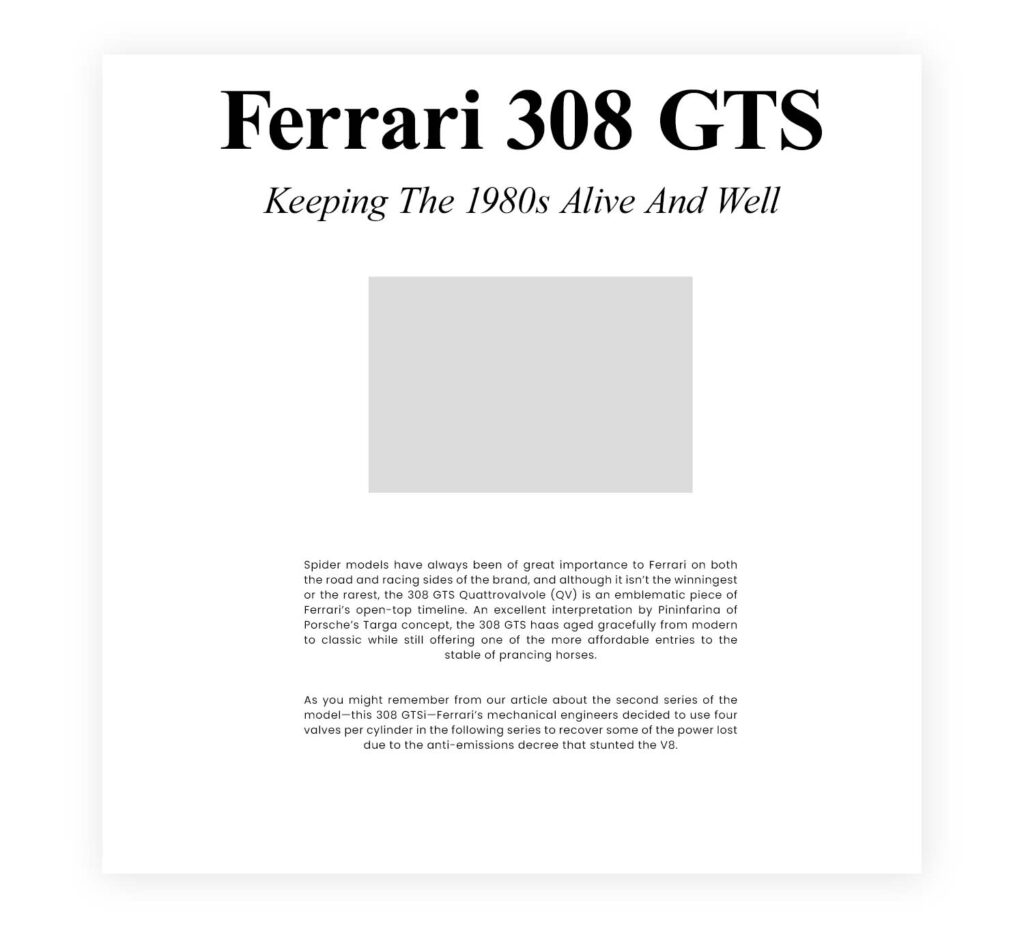
Ozdobniki – patrz na litery jak na kształty, które mogą być również dodatkiem, nawet jeśli nie przekazują istotnych informacji. Na naszym przykładzie duże słowo „Ferrari” pięknie zamyka kompozycję z dołu i dodaje unikalny efekt wizualny.

Dodatkowo warto również zapoznać się z zasadami minimalizmu w projektowaniu.
Poniżej możecie zobaczyć post przed i po typograficznej „obróbce”. Który wygląda lepiej? Oceńcie sami!


Typografia w marketingu do nadrobienia
Typografia w marketingu często traktowana jest po macoszemu. Zdecydowanie mówi się tutaj więcej o kompozycji, czy barwach. Może być to spowodowane tym, że litera sama w sobie przekazuje treść, a jak ta litera wygląda – jest sprawą drugorzędną. Jest to bardzo mylne spojrzenie i tekst ten ma na celu rozszerzenie świadomości na ten temat. Typografia nie jest dodatkiem do projektu, lecz jego najważniejszym elementem – im lepiej zaprojektowane liternictwo tym wyższa jakość odbioru. Typografia jest osobnym działem grafiki, a moim zdaniem nawet sztuki. Aby tworzyć spójne kroje pisma potrzeba dużo wiedzy i czasu – doceńmy to i przywiązujmy większą wagę do tego jak nasze teksty wyglądają.
#samnektar by Łukasz Kiersznikiewicz/Beeffective
Jeżeli szukasz agencji, która zrozumie Twoje biznesowe potrzeby i przełoży je również na obszar kreacji wizualnych




