Siatki modułowe w kompozycji graficznej

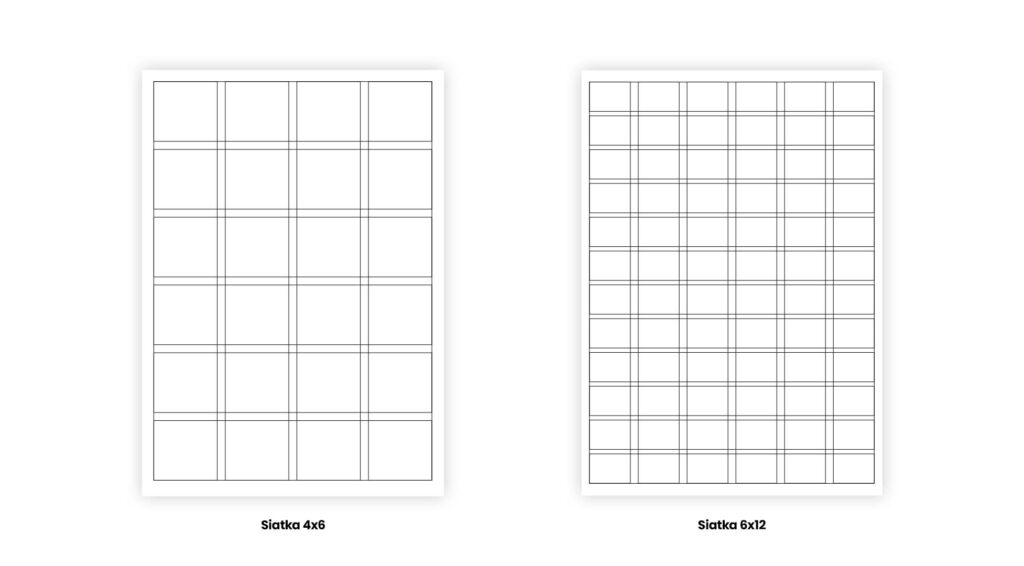
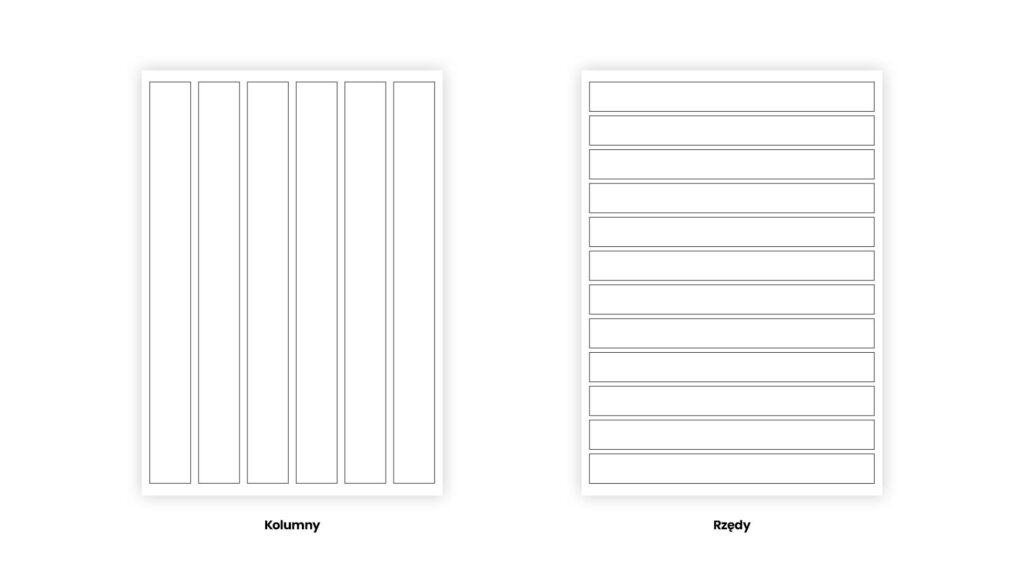
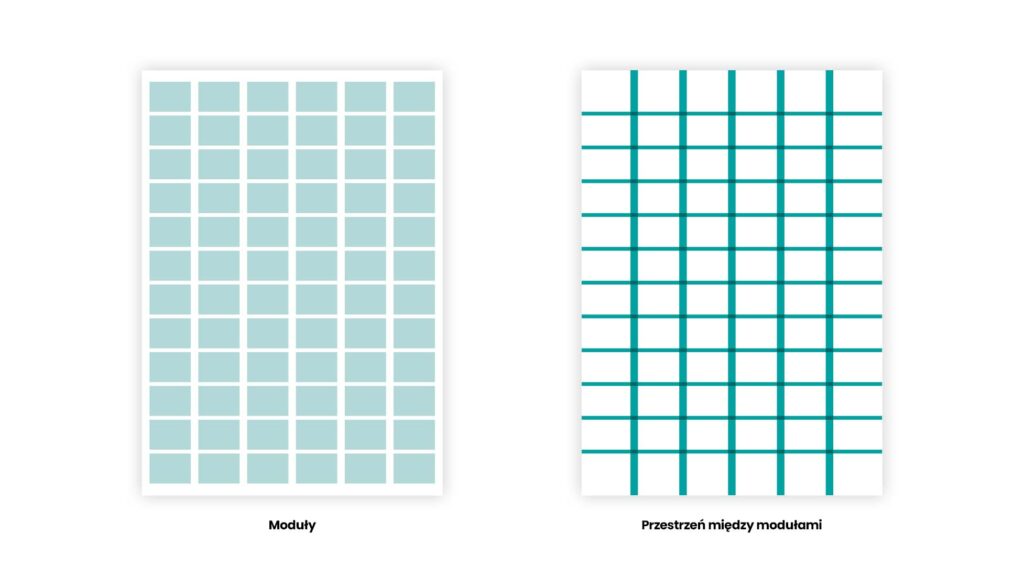
Siatki modułowe w grafice to system planowania, który poprzez nakładanie na siebie linii pionowych i poziomych dzieli obszar pracy na mniejsze części (moduły), które korespondują ze sobą w matematycznym porządku. Wyróżniamy tu również kolumny, rzędy i odstępy pomiędzy modułami. To na nie nakładamy elementy graficzne – teksty, fotografie itd. Ilość modułów dobieramy proporcjonalnie do poziomu skomplikowania (ilości elementów) projektu. Siatki modułowe są w pewnym sensie wizualną formą szafki na dokumenty, gdzie wszystko ma swoje przypisane miejsce i jest oddzielone od pozostałych elementów. Pozwalają zachować harmonię i wskazać odbiorcy hierarchię informacji w projekcie.



Siatki modułowe są organizacyjną podstawą projektowania graficznego. Znajdują również zastosowanie w architekturze, meblarstwie oraz innych dziedzinach designu i sztuki. W takiej czy innej formie towarzyszą cywilizacji od wieków. Są efektem umiejętności strukturalnego myślenia człowieka oraz naturalnej potrzeby porządkowania i formalizacji tego, co nas otacza.
Od druku do grafiki
Siatki modułowe, kiedyś stosowane głównie w druku, z czasem okazały się przydatne w innych dziedzinach grafiki, np. w brandingu. Tutaj kluczowe są sztywne ramy unifikujące wizerunek firmy w każdej formie i okolicznościach – od logo, przez papeterię, po szczegółowy wystrój placówek. Pierwszy brand book oparty o siatki modułowe został stworzony dla AEG. Fantastycznym przykładem z rodzimego podwórka jest natomiast brand book CPN.
Gridy, bo i tak można określać „siatki modułowe”, wraz z rozwojem technologii z dużym powodzeniem zostały zaadoptowane w digitalu. Dużą rolę odgrywają przy projektowaniu stron www, aplikacji oraz innych obszarach wymagających ciągłości oraz powtarzalnych schematów. Tym bardziej, jeżeli pracuje przy nich więcej niż jeden designer. Stosować je można natomiast nie tylko do dużych i skomplikowanych projektów, ale również do tych mniej wymagających.
Siatki modułowe – jak to się właściwie robi?
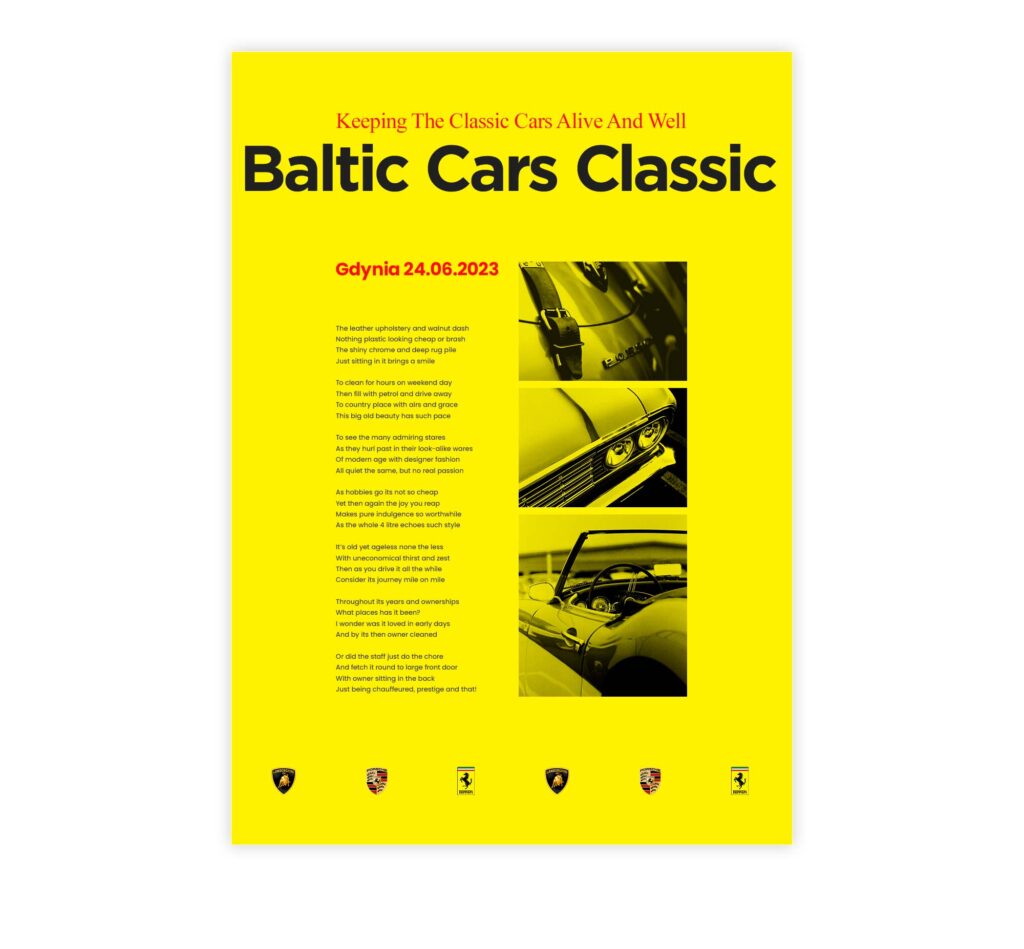
Spróbuję Wam to zaprezentować na przykładzie plakatu, promującego wydarzenie motoryzacyjne. Musimy na nim umieścić następujące elementy: tytuł, opis wydarzenia, datę, trzy zdjęcia oraz loga sponsorów. Bardzo ważne jest, aby przed rysowaniem siatki, mieć do dyspozycji wszystkie informacje dotyczące wkładu, to pozwoli dostosować ją do autentycznych potrzeb.
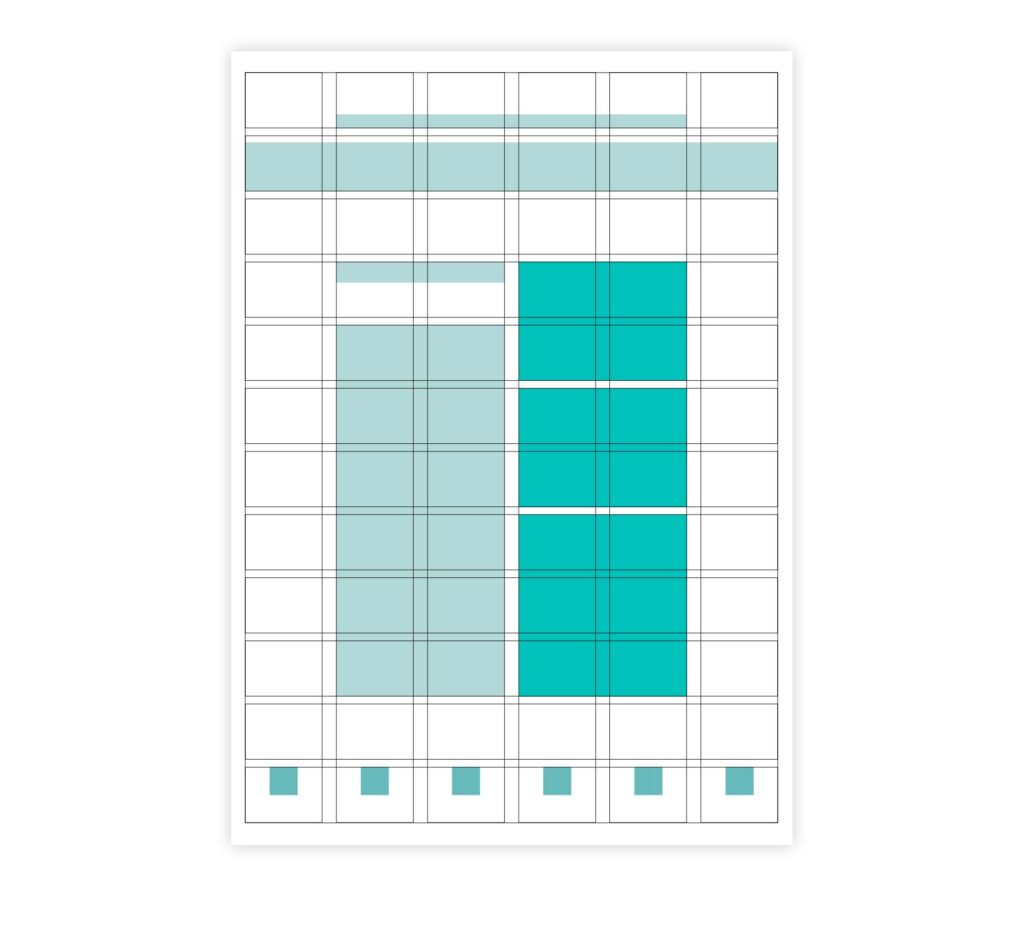
Etap 1
Wiedząc, co musi zawierać mój projekt, zdecydowałem się na siatkę 6 × 12. Kluczowym momentem jest planowanie rozłożenia elementów. Kieruję się tutaj przede wszystkim hierarchią informacji. Zadbałem również o zasady kompozycji.
Warto na pierwszy etapie używać jedynie kształtów, aby treść nie zaburzała nam odbioru całości.

Etap 2
Wypełnij kształty treścią i dopracuj układ. Wyłącz siatkę i oceń efekt wizualny.


Etap 3
Dodaj kolory i ewentualne ozdobniki. Ważnym czynnikiem efektu końcowego jest odpowiedni dobór rodzaju i wielkości fontów.

Możliwości budowania siatek są bardzo szerokie i nie ograniczają się jedynie do modułów, natomiast ten system jest najprostszy w „obsłudze”. Łącząc tę wiedzę z innymi podstawami, o których pisałem w pozostałych wpisach, można tworzyć projekty, które wyglądają nowocześnie, czytelnie i przekazują odbiorcy istotne komunikaty.
#samnektar by Łukasz Kiersznikiewicz/Beeffective
Jeżeli szukasz agencji, która zrozumie Twoje biznesowe potrzeby i przełoży je również na obszar kreacji wizualnych




